Плагины для Internet Explorer в браузерах на базе Chromium

Столкнулся с проблемой, что в новых версиях Windows нет браузера Internet Explorer, а он необходим например для настройки видеорегистраторов на базе HiWatch, Hikvision, XMEye и т.д.
Например при попытке открыть в Chrome веб-морду регистратора на базе XMEye нам вываливается такое сообщение:

В нем нам предлагают установить более старую версию браузера, и соответственно ничего не работает.

Для себя я нашел отличное решение под названием IE Tab.
Что такое IE Tab?
IE Tab — расширение Firefox, созданное для просмотра сайтов, которые могут быть корректно отображены только в Internet Explorer, например, использующих элементы ActiveX или «расширения» стандарта HTML от Microsoft, в окне браузеров Google Chrome, Mozilla Firefox, Flock, Mozilla Suite и SeaMonkey.
Установив расширение из магазина нужно открыть адрес регистратора и нажать на иконку расширения

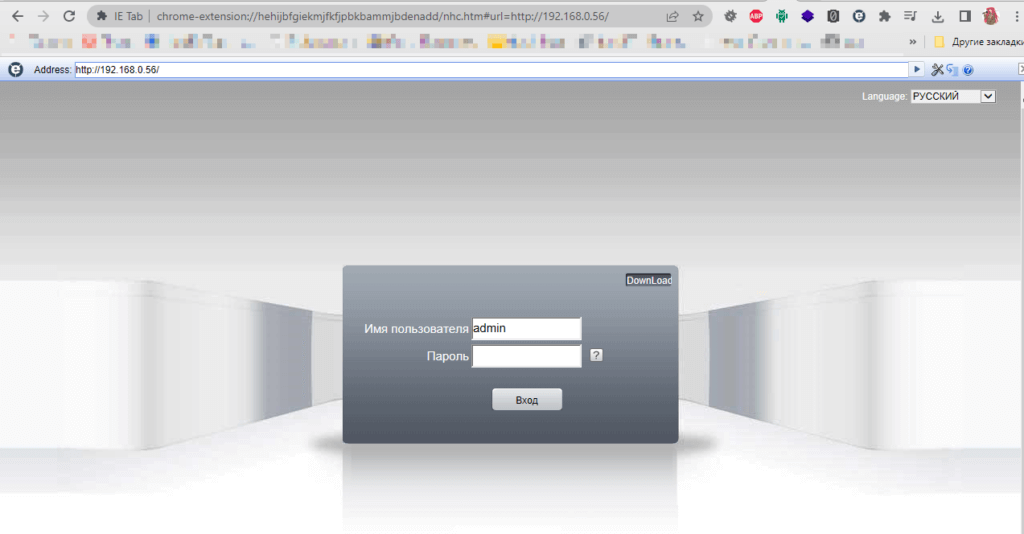
После чего страница откроется в расширении IE Tab

Как видно, все отлично работает в Chrome

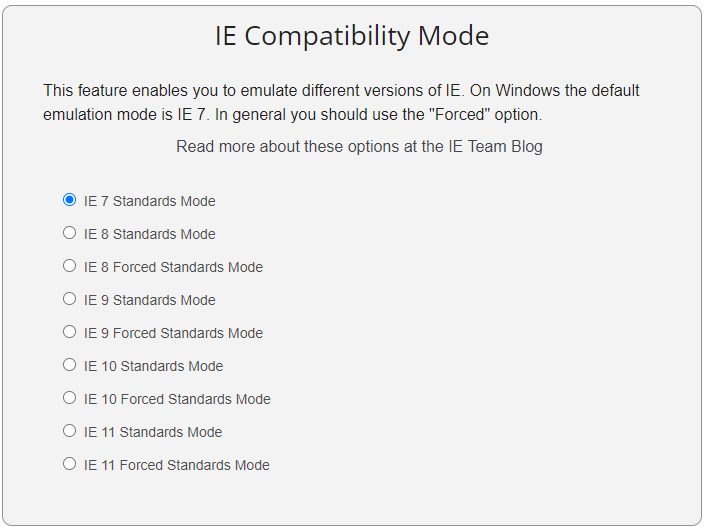
Также в настройках плагина можно выбрать какую версию Internet Explorer эмулировать.

На этом все, спасибо за внимание! Надеюсь данная статья вам помогла 🙂