Добавляем CKEditor 4 в Laravel Orchid + Laravel Filemanager

В данной статье я расскажу как добавить поле с WYSIWYG редактором CKEditor 4 в Laravel Orchid.
В первую очередь нужно установить сам CKEditor. Для этого в консоли выполняем:
npm install ckeditor4После создаем файл resources\js\controllers\ckeditor_controller.js со следующим содержимым:
export default class extends window.Controller {
connect() {
CKEDITOR.replace('ckeditor', {
height: '500px'
});
}
}Файл resources\js\dashboard.js с содержимым:
import Ckeditor_controller from './controllers/ckeditor_controller';
application.register("ckeditor", Ckeditor_controller);
В файл webpack.mix.js добавляем:
mix.copyDirectory('./node_modules/ckeditor4/', 'public/js/ckeditor4');
mix.js('resources/js/dashboard.js', 'public/js');Собираем все:
npm run dev
Регистрируем наши ресурсы в app\Providers\AppServiceProvider.php
<?php
namespace App\Providers;
use Illuminate\Support\ServiceProvider;
use Orchid\Platform\Dashboard;
class AppServiceProvider extends ServiceProvider
{
/**
* Register any application services.
*
* @return void
*/
public function register()
{
//
}
/**
* Bootstrap any application services.
*
* @return void
*/
public function boot(Dashboard $dashboard)
{
$dashboard->registerResource('scripts', '/js/ckeditor4/ckeditor.js');
$dashboard->registerResource('scripts', '/js/dashboard.js');
}
}
Создаем класс нашего кастомного поля app\Orchid\Fields\CKEditor.php
<?php
namespace App\Orchid\Fields;
use Orchid\Screen\Field;
class CKEditor extends Field
{
/**
* Blade template
*
* @var string
*/
protected $view = 'fields.ckeditor';
/**
* Default attributes value.
*
* @var array
*/
protected $attributes = [];
/**
* Attributes available for a particular tag.
*
* @var array
*/
protected $inlineAttributes = [];
}
Создаем файл представления resources\views\fields\ckeditor.blade.php
<div data-controller="ckeditor">
<div class="form-group">
<lable class="text-wrap mt-2 form-label">{{ $title }}</lable>
<textarea name="{{ $name }}" id="ckeditor">{{ $value }}</textarea>
</div>
</div>
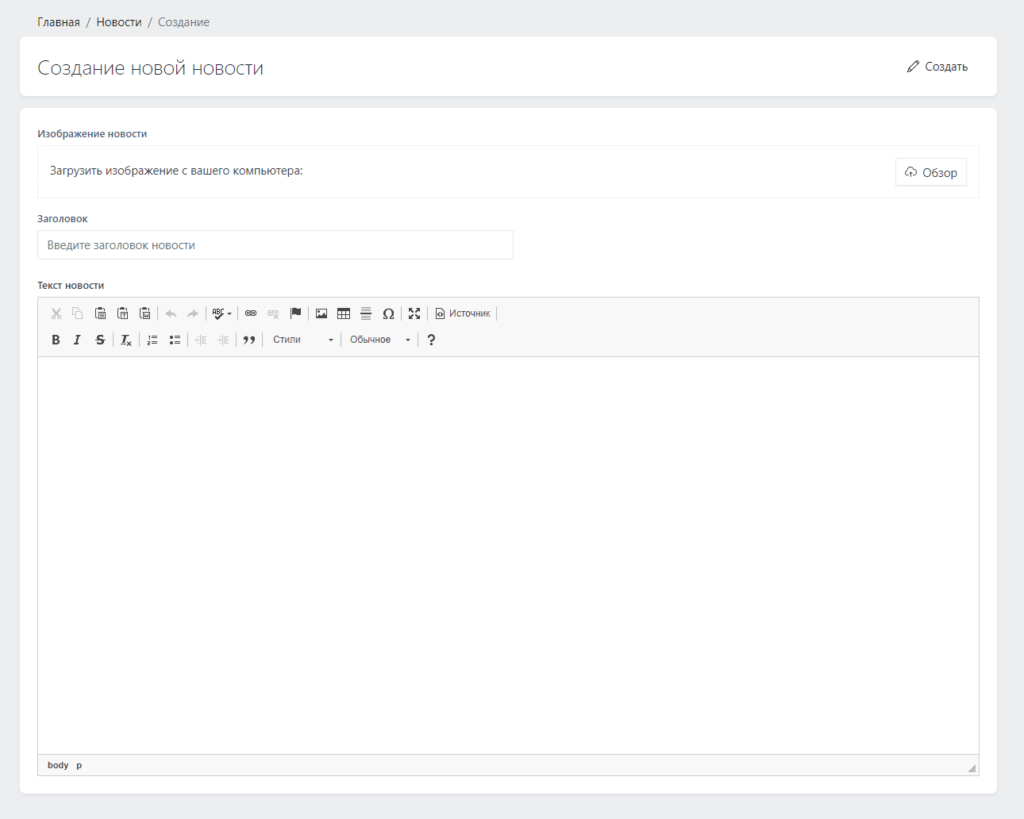
На этом наше поле готово. Переходим в экран и добавляем:
CKEditor::make('news.text')
->title('Текст новости')И получаем результат

Добавление Laravel Filemanager в CKEditor 4
Также можно добавить Laravel Filemanager в наш CKEditor. Для этого устанавливаем его. Подробнее про файловый менеджер можно почитать тут
composer require unisharp/laravel-filemanager
php artisan vendor:publish --tag=lfm_config
php artisan vendor:publish --tag=lfm_public
php artisan storage:linkФайл resources\js\controllers\ckeditor_controller.js приводим к такому виду:
export default class extends window.Controller {
connect() {
CKEDITOR.replace('ckeditor', {
height: '500px',
filebrowserImageBrowseUrl: '/laravel-filemanager?type=Images',
filebrowserImageUploadUrl: '/laravel-filemanager/upload?type=Images&_token=',
filebrowserBrowseUrl: '/laravel-filemanager?type=Files',
filebrowserUploadUrl: '/laravel-filemanager/upload?type=Files&_token='
});
}
}
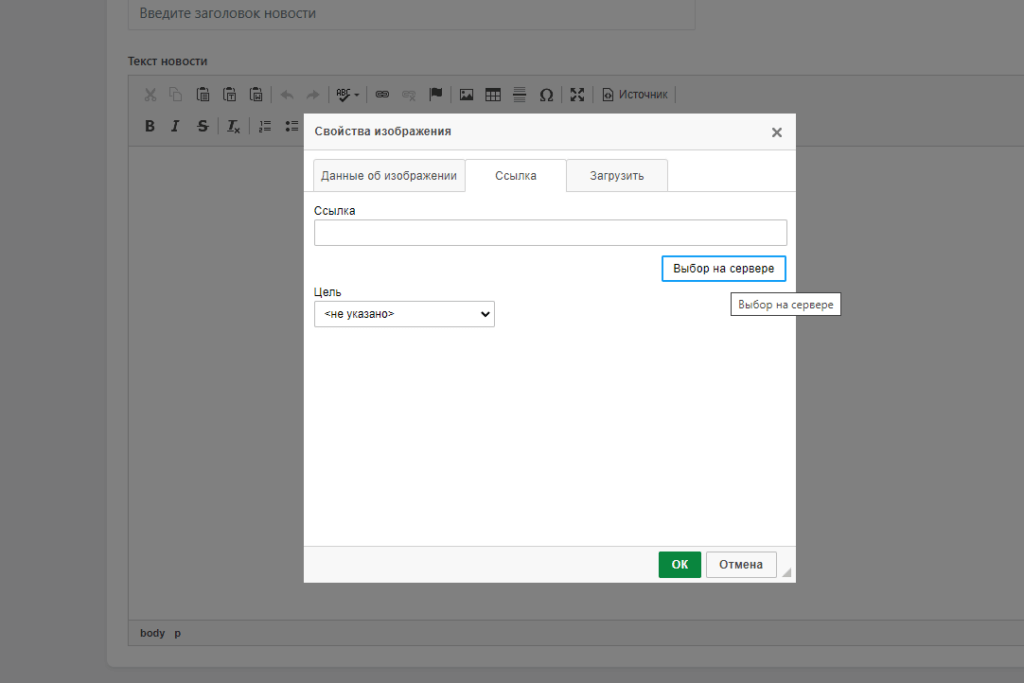
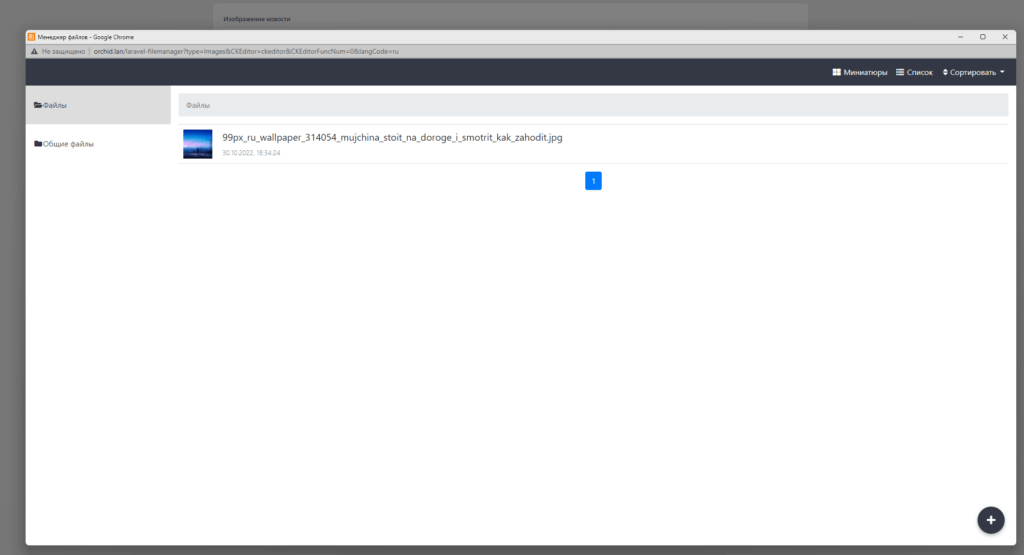
Билдим еще раз:
npm run devИ получаем наш результат: